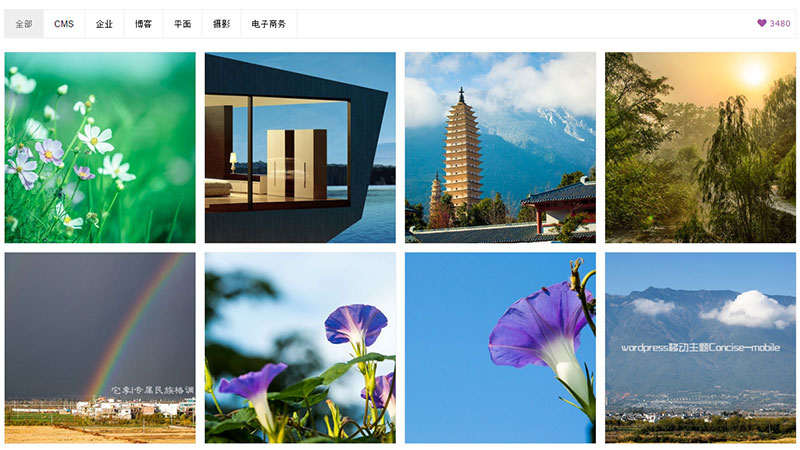
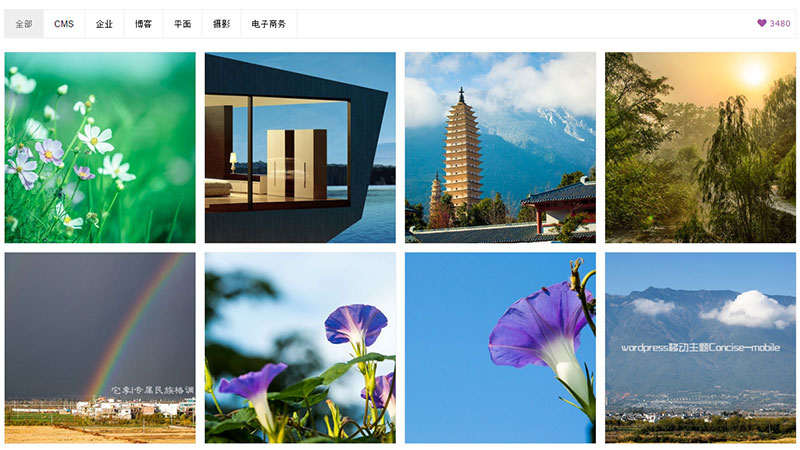
WordPress主题使用jQuery插件Isotope添加作品集筛选功能
 上一篇文章我们介绍了Isotope,功能强大,效果出众的jQuery插件,但是文章中的代码并不能使用在项目中,所以今天通过Wordpress主题来演示此功能,完全可以使用在你的主题当中。
上一篇文章我们介绍了Isotope,功能强大,效果出众的jQuery插件,但是文章中的代码并不能使用在项目中,所以今天通过Wordpress主题来演示此功能,完全可以使用在你的主题当中。
引入Isotope代码
首先得确保你的主题加载了jQuery插件,然后在Isotope官网下载isotope.pkgd.min.js文件,放在主题的js文件夹下,添加以下代码在footer.php文件夹中:
- <script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/js/isotope.pkgd.min.js"></script>
- < script >
- var $container = $(".portfolio ul").isotope({});
- $("#filters").on("click", "button",
- function() {
- var filterValue = $(this).attr("data-filter");
- $container.isotope({
- filter: filterValue
- })
- });
- $("#filters button").click(function() {
- $("#filters button").removeClass("active");
- $(this).addClass("active")
- });
- < /script>
.portfolio ul为包裹作品列表的元素,#filters为包裹按钮的元素,button为按钮。
作品集页面模板
新建一个名称为template-portfolio.php作品集页面模板,顶部代码为:
添加PHP代码
将以下代码添加到template-portfolio.php文件中,具体位置根据主题代码而定。
- <section class="button-group">
- <div id="filters">
- <?php $terms=get_terms( "portfolio_field"); $count=count($terms); echo '<button class="button active" data-filter="*">'.__( '全部', 'salong' ). '</button>'; if ( $count>0 ){ foreach ( $terms as $term ) { $termname = strtolower($term->name); $termname = str_replace(' ', '-', $termname); echo '
- <button class="button" data-filter=".'.$termname.'">'.$term->name.'</button>'; } } ?>
- </div>
- </section>
- <section class="portfolio portfolio-list">
- <ul>
- <?php $args=array( 'post_type'=>'portfolio', 'posts_per_page' => -1 ); $loop = new WP_Query( $args ); while ( $loop->have_posts() ) : $loop->the_post(); $terms = get_the_terms( $post->ID, 'portfolio_field' ); if ( $terms && ! is_wp_error( $terms ) ) : $links = array(); foreach ( $terms as $term ) { $links[] = $term->name; } $tax_links = join( " ", str_replace(' ', '-', $links)); $tax = strtolower($tax_links); else : $tax = ''; endif; ?>
- <li class="<?php echo $tax; ?>">
- <article class="portfolio-item">
- <div class="portfolio-img">
- <?php post_thumbnail(); ?>
- </div>
- <div class="portfolio-info">
- <h3><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
- </div>
- </article>
- </li>
- <?php endwhile; ?>
- </ul>
- </section>
这里获取的文章类型为“portfolio”,获取的是全部作品。
[musicbox]在后台新建一个作品集页面,模板选择作品集,就可以实现与萨龙网络作品集一样的筛选效果。[/musicbox]本文原创,作者:萨龙龙,其版权均为萨龙网络所有。
如需转载,请注明出处:https://salongweb.com/wordpress-theme-isotope.html 一个平平常常的人,热爱生活、旅行和摄影,骑行去过西藏,一直计划再去。14年从江西骑行来到大理,现栖居于洱海边,食人间烟火,过简单生活,做简约设计!描述
向指定的表添加索引。
用法
add_clean_index(string$table,st…可以在模板文件中使用WooCommerce和WordPress的条件式标签,以根据匹配页面的条件来显示的特定内容。例如,您可能想要在商店页面上方…Woocommerce,一个wordpress的电子商务扩展插件,一个很漂亮的可以帮你卖任何东西的工具,这是插件在wordpress后台插件中的…wordpress图片延迟加载已经不是稀奇的功能,网上有很多类似的文章,添加相当简单方便,woocommerce缩略图图片延迟加载也很方便的可以…还是在开发导航类主题Slhao的时候遇到的问题,主题使用CodestarFramework专业版选项框架,文章的Metabox选项…WooCommerce是WordPress中最强大的商城插件,没有之一。在Slearn主题的开发过程中,需要将课程和商城结合,课程使用…前面写过AMH面板安装配置redis加速WordPress站点一文,来介绍redis的安装与配置,对于WordPress站点的加速效果是相当的明…为了提高网站的访问速度,萨龙网络也将所有的媒体文件放置在二级域名下,WordPress3.5以上的版本,隐藏了后台的媒体(Media)设置页面…自从了解到WordpressMU多站点,就开始一步一步的向多站点发展,也将萨龙网络所有站点都安装在WordpressMU多站点中。在使用多站…最近在开发Perimg图片主题,用户想要用Timthumb.php插件来实现缩略图,缩略图的顺序是自定义域、文章第一张图片与默认缩略图,而萨龙龙…WooCommerce后台对管理员的通知『连接您的店铺到WooCommerce.com接受扩展更新和支持』,是3.3.1版本后出来了,新的…Redis是一个开源、支持网络、基于内存的key-value存储系统,类似memcached,性能极高,支持超过100K+每秒的读写频率,一些…
一个平平常常的人,热爱生活、旅行和摄影,骑行去过西藏,一直计划再去。14年从江西骑行来到大理,现栖居于洱海边,食人间烟火,过简单生活,做简约设计!描述
向指定的表添加索引。
用法
add_clean_index(string$table,st…可以在模板文件中使用WooCommerce和WordPress的条件式标签,以根据匹配页面的条件来显示的特定内容。例如,您可能想要在商店页面上方…Woocommerce,一个wordpress的电子商务扩展插件,一个很漂亮的可以帮你卖任何东西的工具,这是插件在wordpress后台插件中的…wordpress图片延迟加载已经不是稀奇的功能,网上有很多类似的文章,添加相当简单方便,woocommerce缩略图图片延迟加载也很方便的可以…还是在开发导航类主题Slhao的时候遇到的问题,主题使用CodestarFramework专业版选项框架,文章的Metabox选项…WooCommerce是WordPress中最强大的商城插件,没有之一。在Slearn主题的开发过程中,需要将课程和商城结合,课程使用…前面写过AMH面板安装配置redis加速WordPress站点一文,来介绍redis的安装与配置,对于WordPress站点的加速效果是相当的明…为了提高网站的访问速度,萨龙网络也将所有的媒体文件放置在二级域名下,WordPress3.5以上的版本,隐藏了后台的媒体(Media)设置页面…自从了解到WordpressMU多站点,就开始一步一步的向多站点发展,也将萨龙网络所有站点都安装在WordpressMU多站点中。在使用多站…最近在开发Perimg图片主题,用户想要用Timthumb.php插件来实现缩略图,缩略图的顺序是自定义域、文章第一张图片与默认缩略图,而萨龙龙…WooCommerce后台对管理员的通知『连接您的店铺到WooCommerce.com接受扩展更新和支持』,是3.3.1版本后出来了,新的…Redis是一个开源、支持网络、基于内存的key-value存储系统,类似memcached,性能极高,支持超过100K+每秒的读写频率,一些… 上一篇文章我们介绍了Isotope,功能强大,效果出众的jQuery插件,但是文章中的代码并不能使用在项目中,所以今天通过Wordpress主题来演示此功能,完全可以使用在你的主题当中。
上一篇文章我们介绍了Isotope,功能强大,效果出众的jQuery插件,但是文章中的代码并不能使用在项目中,所以今天通过Wordpress主题来演示此功能,完全可以使用在你的主题当中。



