 前面我们介绍了《使用CSS3 @font-face打造个性化web字体 》,对于中文字体,网站不可能加载几M的字体,所以强大的字体设计软件FontCreator就派上用场了,用它来删除或编辑在网页中没有用的字符。
一、FontCreator的简介:
FontCreator Professional是一款专业的字体设计软件。利用FontCreator,我们可以创建、修改woff、ttf,、otf、ttc格式的字体文件,并生成可在任意设备使用的标准字体文件,是设计制作字体的必备软件。
二、FontCreator的安装:
软件的安装都是比较简单,只是汉化与注册时需要注意,注册后不能连网检查更新,不然注册码奖失效。
1、先安装压缩包中的FontCreatorSetup7.5.exe英文原版。
2、安装后不要运行软件,把汉化补丁(FontCreator_CHS_7.5.exe)复制到安装目录,如果你不需要用到英文版,那么安装目录的“FontCreator.exe”都可以删除了,再把汉化补丁重命名为FontCreator.exe。
3、启动软件会提示你注册,输入下面的FontCreator 注册码。
FontCreator注册码1
-----BEGIN BLOCK FONTCREATOR PROFESSIONAL EDITION-----
IEHBFEY2PWA-0A04CBCAD7E15F69DD9181BE80049B05255A-D7CBE3B6CCBBD6CED5932CA9EF09-080B17C31813E046D95D8B84C071634B360D2165D51895184C7DE7C2964EAB3E19C1DEFF0EC2E99473C970EBEF25DE2A1CCFE681A275E54ACD4369DACD71A741122972278F11AC7CE6DE95AC37361633CE4BF67FCC44A4B3C7EC0CE1E4EFF352AC2B345F3F597992134DAD2E14C3932EB23BA93DB02E5AA74EA340DE875BBB54CA2AC6881406455BD2C796361A9A5012F5A9D0BF25A971DDCD9D3476614FD525D8293B02989B5B90F592ECF399F36C2F9E3D280FF5747CBA2E6A4694BDF25946E42378438E22C14A732610BF75F151226AB6FBA165E1DFCE742E01D5171C5D3AAF529974BF17DF92982F1C24A6C65C2D-NL73LC4HIGH-C4FC
-----END BLOCK FONTCREATOR PROFESSIONAL EDITION-----
FontCreator注册码2
-----BEGIN BLOCK FONTCREATOR PROFESSIONAL EDITION-----
9PGOZGYPECQ-636C3D3C2D6CE61B77D67786168D4DF7F1BB-35ED5956855F92C65B36351FAACB-D0E96B4E4C71DD4CDB816DC33C89496A5431FE79AEE2698F4CA994B6277925021DDE2AA185ECA8934FD6152308D07134FBCB672CD1F654CC6D567761572E74037DCD7B910AA8B43C8EB462CADBAA255ED7C388E508837A75EA5DAFAB93DC4C94FEB9B7604E348A1CE98A4E3664744B16957C77D726BF7DCDC569695C25899D04DF4A117B65B7951848626E0475D67A82C6D6782FB27ACA09DFEFF2D53BBFDD613EC2345141B95C4ECAF97712F549ED2F2B11B4DE7F325B557940DFF3D492EFA8A07112113E707BD88373352CFAB6442D3DD4AF26D5CD831AE1339F0471CB773A-NL73LC4HIGH-C4FC
-----END BLOCK FONTCREATOR PROFESSIONAL EDITION-----
4、祝贺你安装成功。
注册码来源亿品元素
三、使用FontCreator删除不需要的字符:
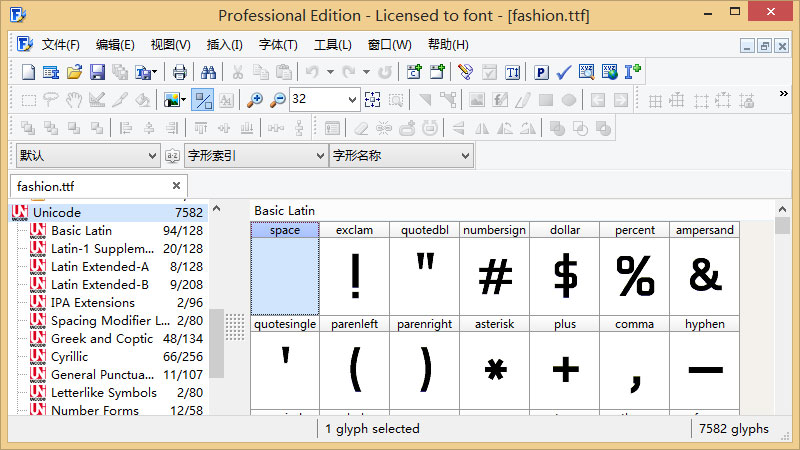
打开FontCreator,直接把字体拖到软件上面,FontCreator 7.5已经将字符进行了分类。找到左侧红色图标Unicode中的字符,选择不需要的字符,直接删除即可。
前面我们介绍了《使用CSS3 @font-face打造个性化web字体 》,对于中文字体,网站不可能加载几M的字体,所以强大的字体设计软件FontCreator就派上用场了,用它来删除或编辑在网页中没有用的字符。
一、FontCreator的简介:
FontCreator Professional是一款专业的字体设计软件。利用FontCreator,我们可以创建、修改woff、ttf,、otf、ttc格式的字体文件,并生成可在任意设备使用的标准字体文件,是设计制作字体的必备软件。
二、FontCreator的安装:
软件的安装都是比较简单,只是汉化与注册时需要注意,注册后不能连网检查更新,不然注册码奖失效。
1、先安装压缩包中的FontCreatorSetup7.5.exe英文原版。
2、安装后不要运行软件,把汉化补丁(FontCreator_CHS_7.5.exe)复制到安装目录,如果你不需要用到英文版,那么安装目录的“FontCreator.exe”都可以删除了,再把汉化补丁重命名为FontCreator.exe。
3、启动软件会提示你注册,输入下面的FontCreator 注册码。
FontCreator注册码1
-----BEGIN BLOCK FONTCREATOR PROFESSIONAL EDITION-----
IEHBFEY2PWA-0A04CBCAD7E15F69DD9181BE80049B05255A-D7CBE3B6CCBBD6CED5932CA9EF09-080B17C31813E046D95D8B84C071634B360D2165D51895184C7DE7C2964EAB3E19C1DEFF0EC2E99473C970EBEF25DE2A1CCFE681A275E54ACD4369DACD71A741122972278F11AC7CE6DE95AC37361633CE4BF67FCC44A4B3C7EC0CE1E4EFF352AC2B345F3F597992134DAD2E14C3932EB23BA93DB02E5AA74EA340DE875BBB54CA2AC6881406455BD2C796361A9A5012F5A9D0BF25A971DDCD9D3476614FD525D8293B02989B5B90F592ECF399F36C2F9E3D280FF5747CBA2E6A4694BDF25946E42378438E22C14A732610BF75F151226AB6FBA165E1DFCE742E01D5171C5D3AAF529974BF17DF92982F1C24A6C65C2D-NL73LC4HIGH-C4FC
-----END BLOCK FONTCREATOR PROFESSIONAL EDITION-----
FontCreator注册码2
-----BEGIN BLOCK FONTCREATOR PROFESSIONAL EDITION-----
9PGOZGYPECQ-636C3D3C2D6CE61B77D67786168D4DF7F1BB-35ED5956855F92C65B36351FAACB-D0E96B4E4C71DD4CDB816DC33C89496A5431FE79AEE2698F4CA994B6277925021DDE2AA185ECA8934FD6152308D07134FBCB672CD1F654CC6D567761572E74037DCD7B910AA8B43C8EB462CADBAA255ED7C388E508837A75EA5DAFAB93DC4C94FEB9B7604E348A1CE98A4E3664744B16957C77D726BF7DCDC569695C25899D04DF4A117B65B7951848626E0475D67A82C6D6782FB27ACA09DFEFF2D53BBFDD613EC2345141B95C4ECAF97712F549ED2F2B11B4DE7F325B557940DFF3D492EFA8A07112113E707BD88373352CFAB6442D3DD4AF26D5CD831AE1339F0471CB773A-NL73LC4HIGH-C4FC
-----END BLOCK FONTCREATOR PROFESSIONAL EDITION-----
4、祝贺你安装成功。
注册码来源亿品元素
三、使用FontCreator删除不需要的字符:
打开FontCreator,直接把字体拖到软件上面,FontCreator 7.5已经将字符进行了分类。找到左侧红色图标Unicode中的字符,选择不需要的字符,直接删除即可。
 虽说删除是件很简单的事情,但是中文字体包括中文、英文、数字、日文、韩文等字符,像英文字符一个一个的删除不需要的说的过去,但中文字符有几万个字符,如果一个个找着删除,量实在是太多。
所以我们索性删除所有的字符,然后再添加我们需要的字符,下面我们就介绍FontCreator如何插入字符。
四,使用FontCreator插入字符:
把需要修改的字体复制一份,打开这两个字体A和B,把A字体中的字符全部或选择性地删除,然后插入字符的具体的步骤有以下几步:
1、选择或查找(Ctrl+F)B字体中需要插入的字符并复制;
2、在A字体中选择菜单插入-字符,弹出插入字符对话框,随便双击任意一个字符或空字符,然后确定;
3、选择刚插入的字符,粘贴,字体虽然复制过来了,但字符的名称和代码点不相同;
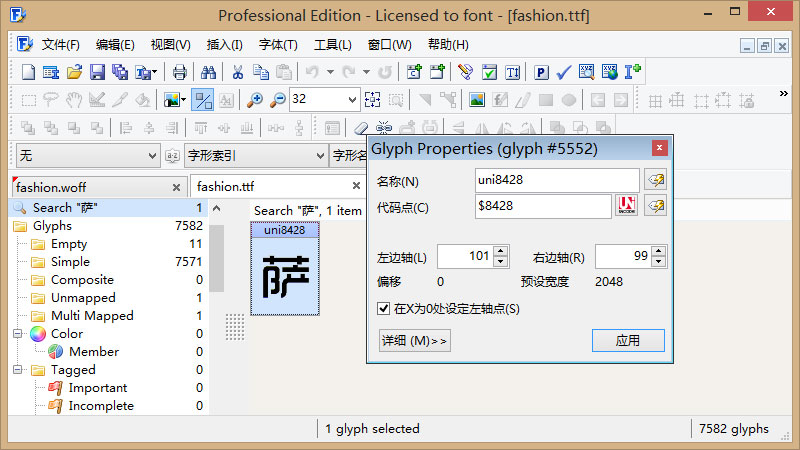
4、在B字体中选择刚复制的字符右键-字形属性,弹出对话框,把“名称”和“代码点”中的字符复制到A字体新插入的字符中,应用;搞定,一个新的字符创建成功。
虽说删除是件很简单的事情,但是中文字体包括中文、英文、数字、日文、韩文等字符,像英文字符一个一个的删除不需要的说的过去,但中文字符有几万个字符,如果一个个找着删除,量实在是太多。
所以我们索性删除所有的字符,然后再添加我们需要的字符,下面我们就介绍FontCreator如何插入字符。
四,使用FontCreator插入字符:
把需要修改的字体复制一份,打开这两个字体A和B,把A字体中的字符全部或选择性地删除,然后插入字符的具体的步骤有以下几步:
1、选择或查找(Ctrl+F)B字体中需要插入的字符并复制;
2、在A字体中选择菜单插入-字符,弹出插入字符对话框,随便双击任意一个字符或空字符,然后确定;
3、选择刚插入的字符,粘贴,字体虽然复制过来了,但字符的名称和代码点不相同;
4、在B字体中选择刚复制的字符右键-字形属性,弹出对话框,把“名称”和“代码点”中的字符复制到A字体新插入的字符中,应用;搞定,一个新的字符创建成功。
 当字体中需要替换字符时,只需要上面的后三步就OK!
五、导出字体:
FontCreator提供导出otf和woff两种字体,具体的步骤:
1、打开文件-导出字体-导出设置,在字体导出设置-输出文件中,选择两种字体的输出路径,确定;
2、导出字体时可以选择导出otf和woff两种字体中的任意一个,或者选择导出全部。
六、字体的转换:
这里提供两个转换字体的网站:http://www.freefontconverter.com/,http://www.fontsquirrel.com/tools/webfont-generator,使用比较简单,需要转换可以试试。
[infobox]使用CSS3 @font-face打造个性化web字体,让网页更加的现代与独特![/infobox]
当字体中需要替换字符时,只需要上面的后三步就OK!
五、导出字体:
FontCreator提供导出otf和woff两种字体,具体的步骤:
1、打开文件-导出字体-导出设置,在字体导出设置-输出文件中,选择两种字体的输出路径,确定;
2、导出字体时可以选择导出otf和woff两种字体中的任意一个,或者选择导出全部。
六、字体的转换:
这里提供两个转换字体的网站:http://www.freefontconverter.com/,http://www.fontsquirrel.com/tools/webfont-generator,使用比较简单,需要转换可以试试。
[infobox]使用CSS3 @font-face打造个性化web字体,让网页更加的现代与独特![/infobox]


