 作为一个企业站点,客户可以通过电话、QQ等通讯方式很方便的联系到企业,但联系表单是一个必要的功能。
萨龙网络建站一般都使用wordpress作为开发平台,或者直接静态页面来展示企业网站。使用wordpress作为开发平台,创建联系表单就相当的方便,有相当丰富的插件可以创建功能强大的联系表单,而萨龙龙一直都认为能代码实现的功能就不用插件,因为可以减少服务器的压力,增加网站的浏览速度。
创建表单时,需要验证表单,这次验证我们通过强大的HTML5/CSS3客户端验证,减少PHP程序的运行,也增加表单的互动性。
现在我们就通过wordpress平台来创建一个自定义、使用HTML5/CSS3客户端验证的联系表单:
一、创建联系表单模板
复制主题下的page.php文件,重命名为:template-contact.php,将其中第一个<?php替换为:
作为一个企业站点,客户可以通过电话、QQ等通讯方式很方便的联系到企业,但联系表单是一个必要的功能。
萨龙网络建站一般都使用wordpress作为开发平台,或者直接静态页面来展示企业网站。使用wordpress作为开发平台,创建联系表单就相当的方便,有相当丰富的插件可以创建功能强大的联系表单,而萨龙龙一直都认为能代码实现的功能就不用插件,因为可以减少服务器的压力,增加网站的浏览速度。
创建表单时,需要验证表单,这次验证我们通过强大的HTML5/CSS3客户端验证,减少PHP程序的运行,也增加表单的互动性。
现在我们就通过wordpress平台来创建一个自定义、使用HTML5/CSS3客户端验证的联系表单:
一、创建联系表单模板
复制主题下的page.php文件,重命名为:template-contact.php,将其中第一个<?php替换为:
- < ?php
- /*
- * Template Name:读者墙
- */
- <?php the_content(); ?>
- <!-- 表单 -->
- <form action="<?php the_permalink(); ?>" id="contactForm" method="post">
- <h4>给我们发送邮件:</h4>
- <ul class="contactform">
- <li>
- <input type="text" name="contactName" id="contactName" placeholder="萨龙龙" required />
- <span class="form-hint">请输入您的昵称!</span> </li>
- <li>
- <input type="email" name="email" id="email" placeholder="salongweb@example.com" required />
- <span class="form-hint">正确格式为:salongweb@example.com</span> </li>
- <li>
- <textarea name="comments" id="commentsText" rows="20" cols="30" placeholder="邮件内容…" required></textarea>
- </li>
- <li>
- <button type="submit">发送邮件</button>
- </li>
- </ul>
- <input type="hidden" name="submitted" id="submitted" value="true" />
- </form>
- <!-- 表单end -->
- 联系表单我们只需要用户名、Email和内容这三个表单,表单提示只设置在用户名、Email这两个表单中,代码中的span标签中的内容就是表单的提示内容,当焦点在输入区时就会显示这个span标签中的内容。
- placeholder占位符属性,HTML5网页表单改进的属性之一,占位符字段会在输入区域为空时或者不处于焦点时显示的,在以前我们只能用javascript来实现,增加占位符字段可以引导用户正确的输入信息。
- required属性规定必需在提交之前填写输入字段,如果没有填写字段,客户端会自动提示“请填写此字段”,不同的浏览器会有所不同。
- 最后的input type=”hidden” ,这段代码主要是在后面用来检验表单是否已经提交用的。
- 表单中的name="",这个属性中的值都是唯一的值,否则在数据提交时会出现404错误。
- <!-- 邮件发送成功的提示内容 -->
- <?php if(isset($emailSent) && $emailSent == true) { ?>
- <p class="thanks">谢谢,您的邮件发送成功,我们会尽快回复您!</p>
- <?php } ?>
- <!-- 邮件发送成功的提示内容end -->
- // 当成功按下“提交按钮”后,将表单中的内容发送到管理员的邮箱
- if(isset($_POST['submitted'])) {
- // 用户名、Email和内容
- $name = trim($_POST['contactName']);
- $email = trim($_POST['email']);
- $comments = trim($_POST['comments']);
- // 获取网站管理员的Email
- $emailTo = get_option('admin_email');
- // 邮件的标题
- $subject = '萨龙网络邮件 来自:'.$name;
- // 下面的代码功能是让标题正确显示,不产生乱码的情况
- $subject = "=?UTF-8?B?".base64_encode($subject)."?=";
- // 管理员收到的邮件内容格式
- $body = "姓名:$name \n\nEmail: $email \n\n内容:\n\n$comments";
- // 发信人的邮箱
- $headers = 'From:' . $email;
- mail($emailTo, $subject, $body, $headers);
- $emailSent = true;
- }
- /**************表单提示**************/
- /****span标签默认的样式****/
- .form-hint{
- background-color: #f60;
- padding: 2px 8px;
- color: #fff;
- margin-left: 15px;
- position: absolute;
- opacity: 0;
- }
- /*使用三角形所对应的unicode转义编码为span标签添加一个三角的箭头*/
- .form-hint::before {
- content: "\25C0";
- color:#f60;
- position: absolute;
- top:3px;
- left:-8px;
- }
- /*******CSS3过渡属性*******/
- input,textarea{
- -moz-transition:ease-in-out 0.5s;
- -webkit-transition:ease-in-out 0.5s;
- -o-transition:ease-in-out 0.5s;
- -ms-transition:ease-in-out 0.5s;
- transition:ease-in-out 0.5s;
- }
- /*******CSS3表单验证互动效果*******/
- /*当焦点在输入区时,改变其背景颜色*/
- #contactForm ul li input:focus:invalid,#contactForm ul li textarea:focus:invalid{
- background-color: #feeeee;
- }
- /*当焦点在输入区时,改变其内边距,加上transition过渡属性,产生一个缓慢的过渡效果*/
- #contactForm ul li input:focus{
- padding-right: 32px;
- }
- /*当焦点在输入区时,span标签中的内容透明度为1*/
- #contactForm ul li input:focus + .form-hint{
- opacity: 1;
- }
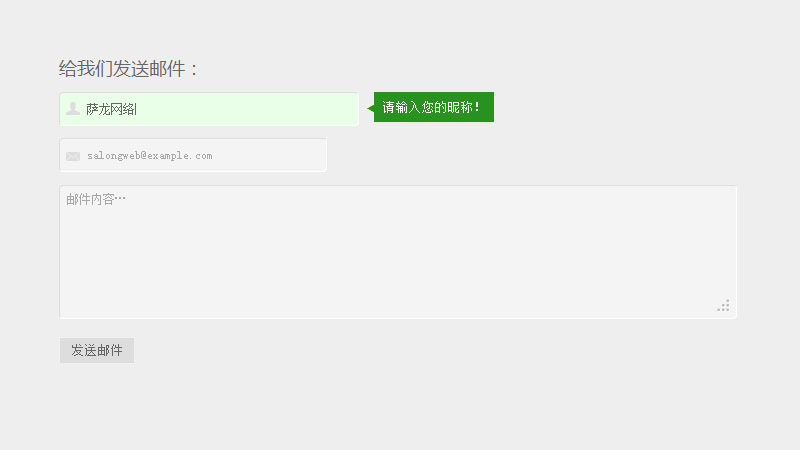
- /*当输入区中输入正确的内容后,改变span标签内容的背景与字体颜色*/
- #contactForm ul li input:required:valid + .form-hint{
- background: #28921f;
- color: #fff;
- }
- #contactForm ul li input:required:valid + .form-hint::before {
- color: #28921f;
- }
- /*当输入区中输入正确的内容后,改变其背景颜色*/
- #contactForm ul li input:valid,#contactForm ul li textarea:valid{
- background-color: #e9ffe7;
- }



