WordPress 能够在自定义菜单中存储每个菜单项的描述,默认情况下,这些描述不会显示在前端菜单中,需要为相应的菜单增加显示描述的功能。
一、显示菜单图像描述选项
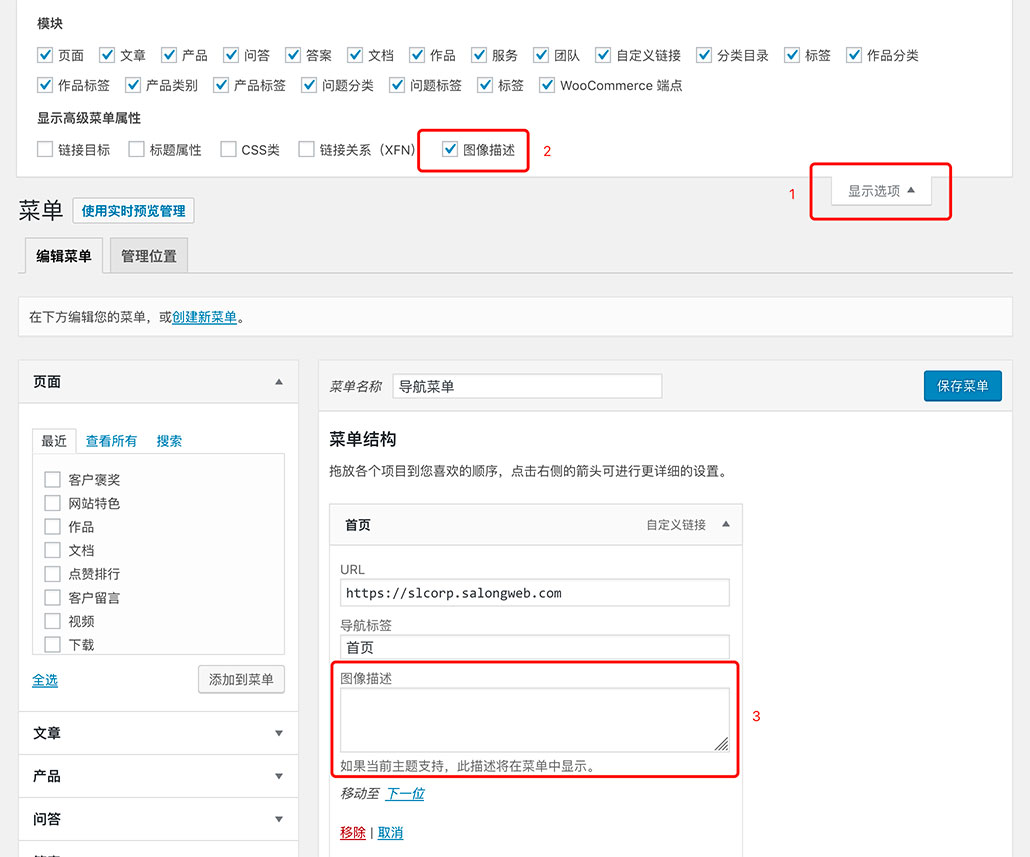
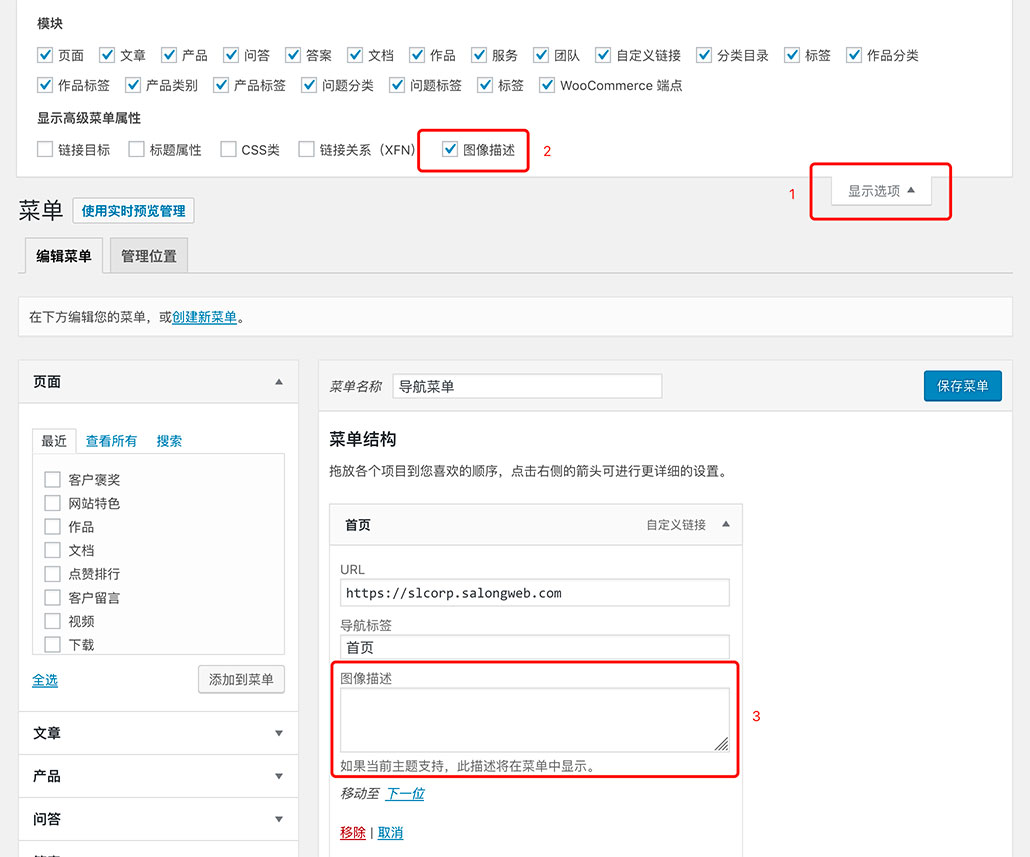
默认情况下,WordPress 隐藏描述输入字段,在后台外观——菜单页面上,单击屏幕右上角『显示选项』选项卡,在『显示高级菜单属性』中确保勾选『图像描述』复选框。
 现在,对于菜单编辑器中的每个菜单项,都有一个图像描述的输入框。
现在,对于菜单编辑器中的每个菜单项,都有一个图像描述的输入框。
二、显示描述
网上有很多教程解释如何使用自定义walker类来遍历菜单并自定义输出。但是,我真的希望不必重新创建整个类,只需要为每个菜单项添加描述。
function prefix_nav_description( $item_output, $item, $depth, $args ) {
if ( !empty( $item->description ) ) {
$item_output = str_replace( $args->link_after . '', '' . $args->link_after . '', $item_output );
}
return $item_output;
}
add_filter( 'walker_nav_menu_start_el', 'prefix_nav_description', 10, 4 );
我们将函数添加到walker_nav_menu_start_el过滤器中,此过滤器将四个参数传递给我们的函数。
- $item_output :string——菜单项的开始输出HTML标签
- $item:object——菜单项数据对象
- $depth:int——菜单项的深度,用于填充
- $args:array——wp_nav_menu() 数组的参数
首先,我们检查当前菜单项是否存在描述,如果有,我们使用str_replace()函数将描述插入到链接中,将描述放在主链接文本之后。
更改描述放置
现在假设我们要将描述放在主链接文本之前而不是之后。为此,我们需要修改对str_replace()函数的调用。之前,这是我们要修改的字符串:
$args->link_after . ''
我们使用str_replace()来替换这个文本字符串:
'' . $args->link_after . ''
要将描述放在主链接文本之前,我们需要替换字符串的这一部分:
'">' . $args->link_before . $item->title
我们要用以下内容替换它的内容:
$args->link_before . '' . $item->title
所以我们的新函数代码如下(只有$item_output行已更改):
function prefix_nav_description( $item_output, $item, $depth, $args ) {
if ( !empty( $item->description ) ) {
$item_output = str_replace( '">' . $args->link_before . $item->title, '">' . $args->link_before . '' . $item->title, $item_output );
}
return $item_output;
}
add_filter( 'walker_nav_menu_start_el', 'prefix_nav_description', 10, 4 );
原文地址:https://themefoundation.com/menu-item-descriptions/ 现在,对于菜单编辑器中的每个菜单项,都有一个图像描述的输入框。
现在,对于菜单编辑器中的每个菜单项,都有一个图像描述的输入框。


