一、对于单个站点
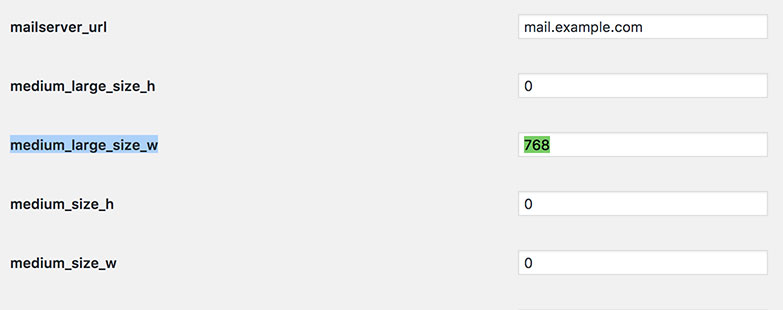
登录网站后台,再输入如下地址: http://域名/wp-admin/options.php 就将进入了WordPress的全部设置页面,这个是WordPress默认隐藏的功能。 然后在浏览器中通过Ctrl+F搜索medium_large_size_w,找到如下位置将768修改为0保存设置即可:
二、对于多站点
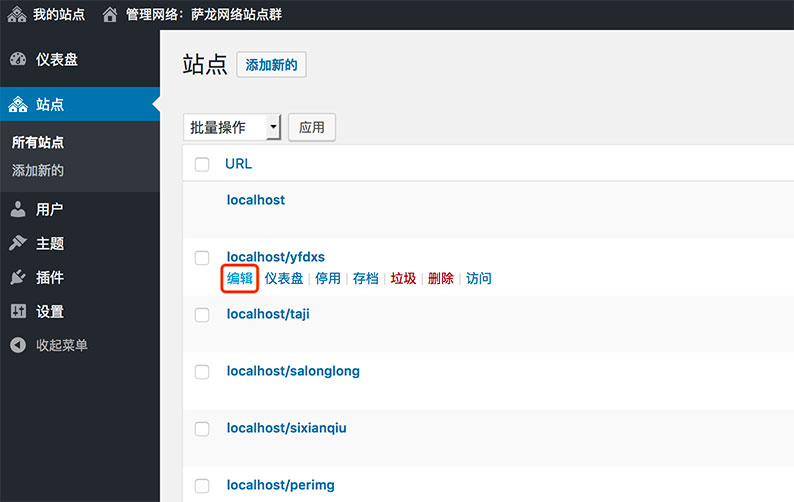
多站点的管理网络中的个人站点设置中 WordPress 已经提供了所有的设置选项,鼠标依次放在『我的站点——管理网络——站点』,进入站点列表中,点击需要修改缩略图参数的站点上的『编辑』,如下图: 进入到编辑站点页面,再点击『设置』进入此站点的设置选项中
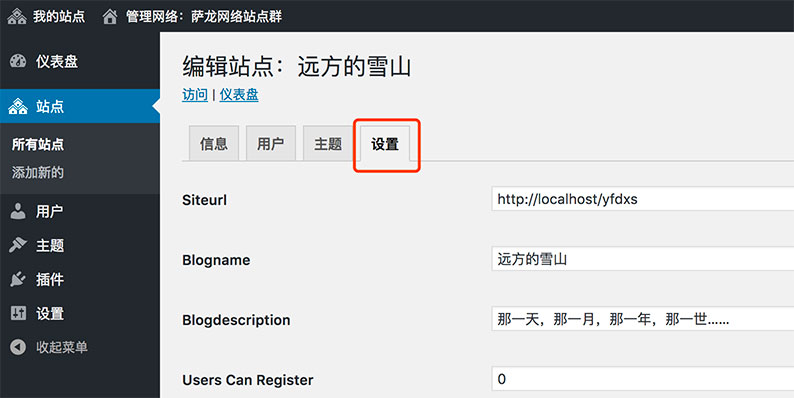
进入到编辑站点页面,再点击『设置』进入此站点的设置选项中
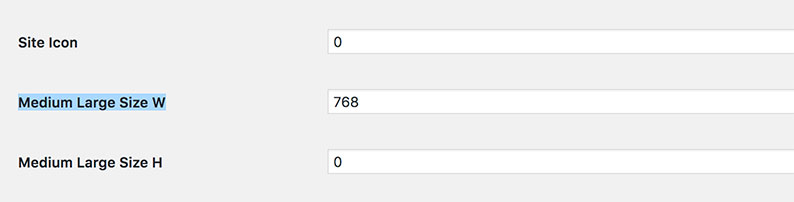
 然后在浏览器中通过Ctrl+F搜索Medium Large Size W(注意和单个站点的选项名称不一样),找到如下位置将768修改为0保存设置即可
然后在浏览器中通过Ctrl+F搜索Medium Large Size W(注意和单个站点的选项名称不一样),找到如下位置将768修改为0保存设置即可
 以上两种设置说麻烦也不麻烦,萨龙网络开发了一些 WordPress 主题,对于很多用户来说,这样设置就是麻烦,所以我们就直接禁用 WP的裁剪功能。
三、彻底禁用 WP 裁剪
直接上代码:
以上两种设置说麻烦也不麻烦,萨龙网络开发了一些 WordPress 主题,对于很多用户来说,这样设置就是麻烦,所以我们就直接禁用 WP的裁剪功能。
三、彻底禁用 WP 裁剪
直接上代码:
- //禁用 WordPress 4.4+ 的响应式图片功能及缩略图裁剪的所有功能
- function salong_disable_wp_tailoring( $sizes ){
- unset( $sizes[ 'thumbnail' ]);//缩略图大小
- unset( $sizes[ 'medium' ]);//中等大小
- unset( $sizes[ 'medium_large' ] );//这张就是自动生成的768图片选项
- unset( $sizes[ 'large' ]);//大尺寸
- unset( $sizes[ 'full' ] );//全尺寸
- return $sizes;
- }
- add_filter( 'intermediate_image_sizes_advanced', 'salong_disable_wp_tailoring' );



